

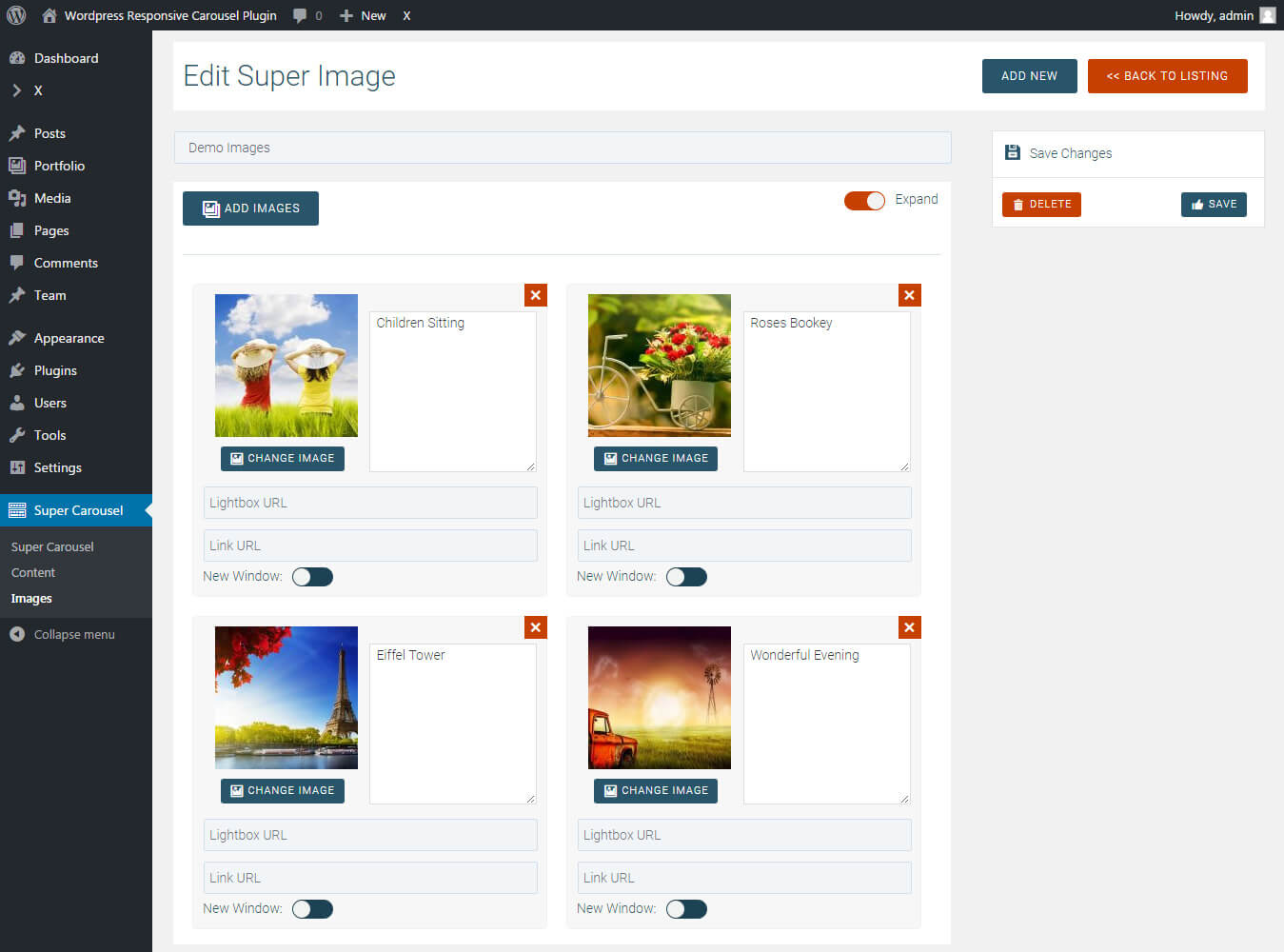
Simply choose the images you want to add by clicking on Select Images and choosing images already in your Media Library by using the Cmd / Ctrl key, or by uploading and selecting new ones (these will be auto selected).

The Bulk Image Upload option allows you to add all the carousel images in one go, instead of one at a time from the child options. Firstly, you need to select or upload the images you want to use, and then choose their size. The first two options relate to the images displayed on the carousel. This is a relatively simple element with some basic styling options, but make sure to view the Image Carousel Element Demo page, to appreciate the different layouts and options on offer.

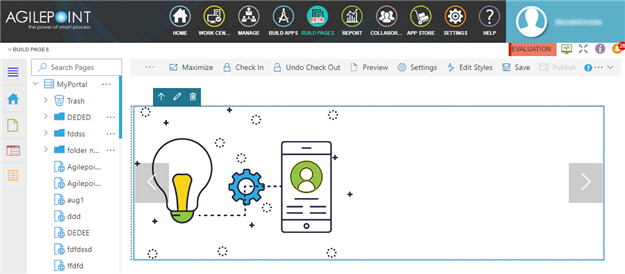
Step 4 – The options on the right hand side are Parent Options, and affect the entire carousel. Step 3 – Click on the + Element button at the bottom of the column. Step 2 – Select the container and column you would like to place the image carousel into. Step 1 – Create a new page or post, or edit an existing one. The Image Carousel Element allows you to add beautiful image carousels to you website, with a minimum of fuss.
#Image carousel widget how to
How To Use Conditional Element Rendering in Avada.How To Use the Dynamic Options In The Countdown Element.How To Set Up A Click Mode Menu In The Best Way Using The Menu Element.How To Use Captions On Image Based Elements.Introducing Flexbox for Containers and Columns.Container and Column Element Legacy Settings.


 0 kommentar(er)
0 kommentar(er)
